Zugegeben, ich habe lange benötigt um das Ganze zu verstehen, und ich glaube, an einigen Stellen habe ich noch ein paar Lücken.
Aber ich versuch es dennoch, die Arbeit mit dem Mairlist Designer etwas zu erklären.
Zuerst muss man verstehen, was wo gespeichert ist.
Installiert man ein frisches Mairlist, dann hat man einen Unterordner „Config“
In diesem verwaltet Mairlist die gesamte Konfiguration.
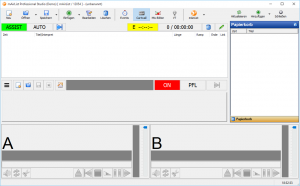
Startet man Mairlist das erste Mal, sieht das Layout in der Version 5.x aus:
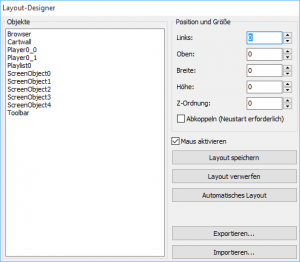
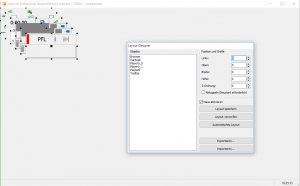
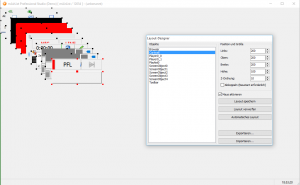
Startet man den Mairlist Designer das erste Mal sieht das ganze so aus:

Okay, für die meisten sicherlich nicht ganz nachzuvollziehen, und ein Grund das ganze wieder zu schließen. 🙂
Wir sind Mutig, und machen an der Stelle aber mal weiter.
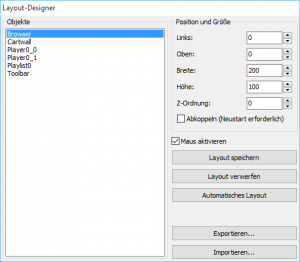
Ihr seht ein kleines Fenster

In diesem Fenster sind alle Objekte aufgelistet, welche wir in der Oberfläche frei bewegen können.
– Browser
– Cartwall
– Player0_0
– Player0_1
– Playlist0
und die Toolbar.
Wir schließen den Designer zunächst einmal, und starten dafür die Konfiguration.
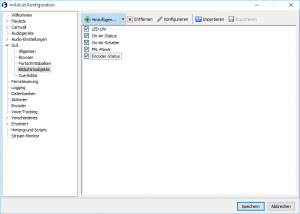
Auf der linken Seite gehen wir zu GUI-> Bildschirmobjekte.
Denn wir wollen ja ein paar mehr Elemente in unserem Layout haben.
Dort wählen wir z.B. folgende Elemente aus:
-LED-Uhr
-On_Air-Status
-On_Air-Schalter
-PFL Player
-Encoder-Status
Und speichern das Ganze.
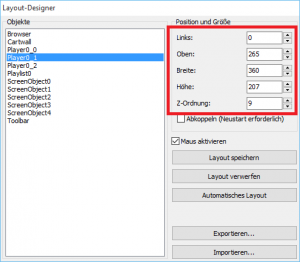
Nun starten wir noch einmal den LayoutDesigner und sehen in dem kleinen Fenster das wir nun viel mehr Objekte haben als vorher.
Die sind hier als ScreenObject0 – ScreenObject4 beschrieben. (eben Bildschirmobjekte, die neuen, welche wir gerade hinzugefügt haben)
Wir machen an der Stelle nichts weiter, also das wir auf „Layout speichern“ gehen.
Die nachfolgende Sicherheitsabfrage bestätigen wir mit „OK“
Wir schließen nun den LayoutDesigner und starten Mairlist.
Und was sehen wir?

Mairlist sieht genauso aus wie das Layout in unserem Designer.
Aber, keine Panik !!! 🙂
Was ist passiert?
Mairlist bringt von Hause aus ein Layout mit.
Dieses wird immer dann verwendet, wenn im Ordner „config“ keine Layout.ini gefunden wird.
Wir haben im LayoutDesigner jedoch gesagt wir möchten das Layout speichern und somit wurde hier eine „layout.ini“ angelegt.
Beim Start von Mairlist wird also von nun an dieses Layout (sofern man es im Moment so nennen kann) verwendet.
Löscht man also im Config-Ordner die Layout.ini dann hat man wieder das Marlist Standard-Layout welches mitgebracht wird.
Aber wir wollen ja kein Standard Layout, wir wollen uns ja selbst eins basteln.
Also schließen wir Mairlist und starten den Designer erneut.
Die Funktionsweise:
In dem kleinen Fenster, wo ihr alle Elemente seht, könnt ihr eins auswählen.
Ihr seht dann gleichzeitig, das sich bei einem der Elemente (links oben) die schwarzen Punkte rot färben.
Das ist euer ausgewähltes Element.

In meinem Screenhost ist es also die Cartwall.
Nun gehen wir mit der Maustaste zu dem roten Punkt in der Mitte und der Mauspfeil ändert sich.
Das bedeutet, ihr könnt nun dieses Element mit gedrückter linker Maustaste irgendwo hin schieben.
Hinweis:
Gewöhnt euch an, die Elemente in dem kleinen Layout Designer Fenster auszuwählen.
Notfalls klickt alle durch, bis ihr das Element ausgewählt habt, welches gerade oben liegt.
Das können wir ja mal üben, und die Elemente irgendwo frei positionieren, so dass sie nicht mehr über einander liegen.
Sicher habt ihr an der Stelle gemerkt, dass man die Elemente an den Seiten in der Größe ändern kann.
Wollt ihr eigentlich 2 Player, oder lieber 3?
Wenn es 3 Player sein sollen, das speichert das Layout mittels ‚Layout speichern‘ und startet noch einmal die Konfiguration von Mairlist.
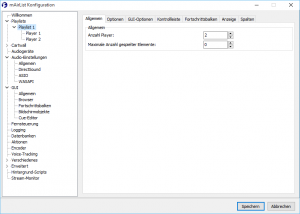
Hier geht ihr auf der linken Seite zu „Playlist / „Playlist 1“ und seht auf der rechten Seite ‚Anzahl Player‘
Dort könnt ihr dann eine 3 eintragen, das ganze speichern, beenden und den Designer wieder öffnen.
So, dann schieben wir uns mal die Elemente so zusammen, wie wir es gern hätten.
Zum Abschluss das Layout wieder mittels „Layout speichern“ sichern.
Es empfiehlt sich, die genaue Positionierung an Hand der Angaben in Pixel zu machen.

So das also wirklich kein Element über dem anderen liegt, oder 5 cm Luft dazwischen haben.
Ich habe für diesen Test darauf verzichtet ?
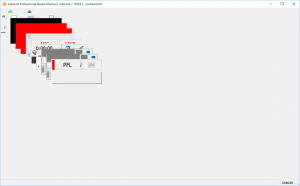
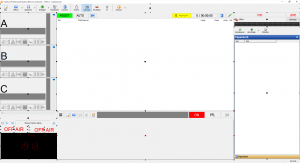
Und zum Abschluss starten wir Mailist, und siehe da:
Ihr habt nun eure ganz persönliche Mairlist-Oberfläche.

So, und wenn ich Lust, Zeit und einige Kommentare hier finde, dann lasse ich mit mir reden und erkläre euch, wie man das ganze farbig anpasst. 🙂